With mobile and tablet devices accounting for over 50% of traffic to websites via search engines compared to desktop computers, now is the time to make sure your site is fully responsive or ‘mobile friendly’.
With the web being accessed more and more on mobile devices and tablets. So designing your website to be mobile friendly ensures that your pages perform and render correctly on all platforms.
If you are running WordPress then you’re on the right track. WordPress websites, either using a customised theme or the pre-package WP Theme, are all fully responsive so your site looks great on all devices and renders correctly.
In some cases an outdated WordPress installation, basic HTML or (God-forbid) Flash styled website won’t translate to a mobile friendly site due to advances in coding that weren’t available during the build process.
So what are responsive websites?
Responsive web design is pretty much what it sounds like — a website that responds to the device and size of the screen it’s being viewed on. One way to quickly check if the site your are viewing on your desktop is responsive is to take the corner of your Internet browser and drag it in, making the window smaller. Give it a try with ours and you’ll see that the layout changes based on the window size. Now try yours and if your page doesn’t fit the window then give us a call and we can make it work for you.
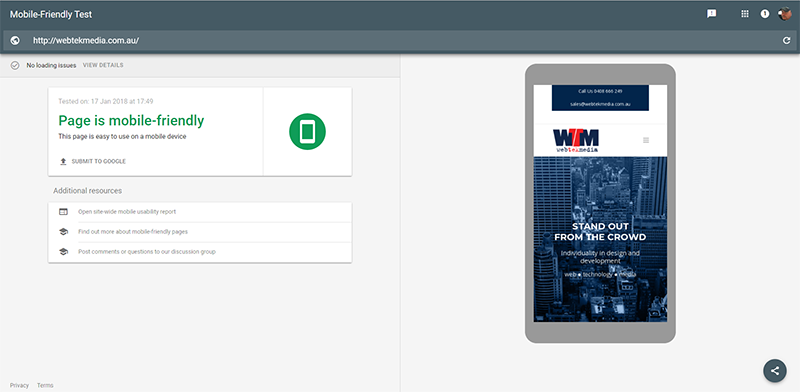
Another way to check is to use Google’s handy mobile friendly test via https://search.google.com/test/mobile-friendly. This 2 minute check will provide you with a detailed report on any issues which may be stopping your site from being responsive.

Mobile Friendly Test Results
Can I fix my website myself, what are my options?
There are a number of options available to you, so if HTML coding is your thing then we suggest you dive right in and give it a crack.
Option 1 – Purchase a Mobile Friendly Theme/Template
Sites like ThemeForest or Template Monster offer tens of thousands of mobile-friendly themes for a variety of content management systems (CMS) at reasonable prices. Simply purchase then upload and configure based on authors provided instructions and you’re good to go.
Perhaps a website designing platform such as Wix or Squarespace is more your style. These sites are popular and mostly easy to use as long as you don’t mind paying the monthly subscription costs.
Option 2 – Hire a web developer
If you want to get that professional look and feel and know the job will be right the first time then hiring a website developer is your best bet.
Resources
Learn to code via Code Academy – https://www.codecademy.com/
Design your own using Wix – http://www.wix.com/
Create your own Squarespace –http://www.squarespace.com/
Happy coding!